第 1 章
打造自適應使用者介面

最早的時候,只有一隻搭配 3.5 英吋顯示器的 iPhone,此時設計 App 是很容易的。你只需要應付兩種不同方向(直立以及橫向)即可。後來 Apple 推出搭配 9.7 英吋的顯示器的 iPad。倘若你是那個時期的 iOS 開發者,一個 App 必須要在 Xcode 中建立兩種不同的畫面設計(也就是 Storyboard / XIBs ),一種是為了 iPhone 而設計,而另外一種則是為了 iPad 來設計。
美好時光總是短暫。快速來到 2024 年,Apple 的 iPhone 與 iPad 系列已經有許多的變化。加上最新推出的 iPhone 16, 16 Pro 和 16 Pro Max,你的 App 需要支援各種畫面尺寸與解析度的機型,其中包括了:
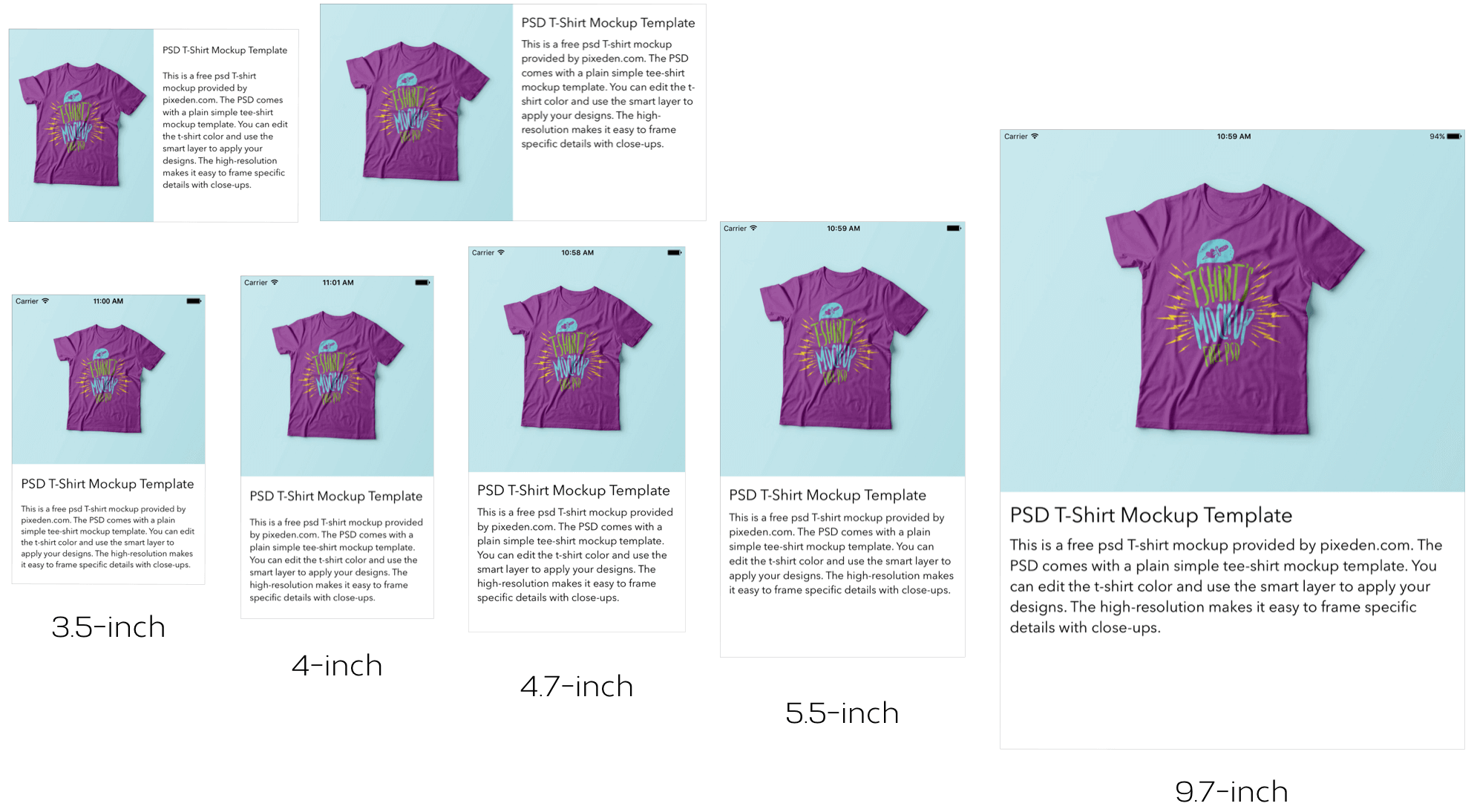
- iPhone 4/4s (3.5-英吋)
- iPhone 5/5c/5s (4-英吋)
- iPhone 6/6s/7/8/SE (4.7-英吋)
- iPhone 6/6s/7/8 Plus (5.5-英吋)
- iPhone X/XS/11 Pro (5.8-英吋)
- iPhone XR/11/12/12 Pro/13 Pro/14 Pro/15 Pro (6.1-英吋)
- iPhone 16 Pro (6.27-inch)
- iPhone XS Max/11 Pro Max (6.5-英吋)
- iPhone 12 Pro Max/13 Pro Max/14 Pro Max/15 Pro Max (6.7-英吋)
- iPhone 16 Pro Max (6.9-inch)
- iPad (9.7-英吋)
- iPad Mini (7.9-英吋)
- iPad Pro (10.5/12.9-英吋)
對 iOS 開發者來說,想建立一個能夠適用各種畫面大小,以及各方向的通用 App 是一個很大的挑戰。那麼該如何設計一個畫面完美的 App 呢?
iOS 8 帶來一個新觀念稱為自適應使用者介面(Adaptive User Interfaces),是 Apple 對於要求支援任何 iOS 裝置不同螢幕大小或方向的解決方案。現在已經可以讓 App 的 UI 適應某個裝置與該裝置的方向。
這引導出了一個新的 UI 設計觀念稱為自適應佈局(Adaptive Layout)。從 Xcode 7開始, 讓開發者可以使用介面建構器( Interface Builder )來開發適應各種裝置、螢幕尺寸以及方向性的 App UI,在 Xcode 8,介面建構器重新設計並簡化了自適應使用者介面的製作,甚至可以即時檢視在任何 iOS 裝置中渲染(render)後的結果,你待會便能明白我所講的意思。
為了完成自適應佈局,Apple 在 iOS 8 以及以上的版本,導入了一個新的觀念,稱為尺寸類別(Size Class)。這可能是讓自適應佈局可行的最重要觀念。尺寸類別是一個裝置如何依其畫面尺寸以及方向來做分類的概念。你需要同時使用尺寸類別與Auto Layout 來設計自適應使用者介面。在 iOS 中,建構一個自適應佈局的程序如下:
- 從設計一個通用的佈局開始。這個基本的佈局足夠支援大部份畫面尺寸與方向。
- 選擇一個特定的尺寸類別,並且提供你的佈局規格。譬如想要這個裝置在橫向(landscape)方向增加兩個標籤間的距離。
本章我將透過一個通用(universal) App 的範例來告訴你所有自適應佈局的觀念,像是尺寸類別 。這個 App 會支援所有螢幕尺寸以及方向。
自適應UI展示
這個專案不需要撰寫程式碼。主要使用 Storyboard 來進行使用者介面元件的佈局,並且學習如何使用 Auto Layout 以及尺寸類別來讓 UI 可以自適應。學習完這一章後,你將會建立一個具有單一視圖控制器(view controller),可以適應多種螢幕尺寸以及方向的 App。

本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。