第 24 章
建立一個下滑選單

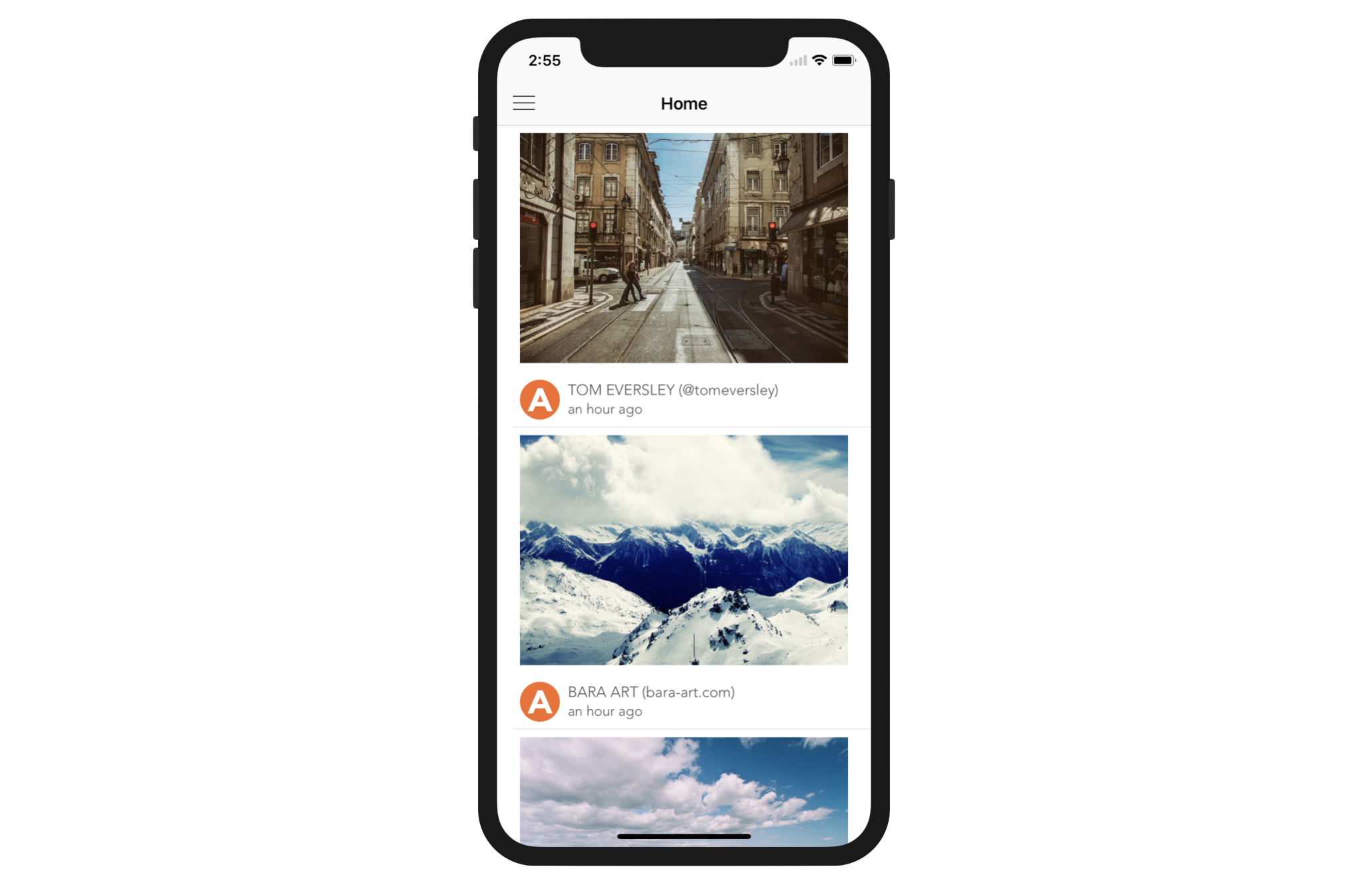
導覽(Navigation)是每個使用者介面中很重要的部分。有好幾種讓使用者透過選單來存取 App 功能的方式。我們之前討論過的側邊選單就是其中一例。而下滑選單也是另外一種常見的選單設計。當一個使用者按下選單按鈕時,主畫面下滑揭示了選單。如下圖是在 Medium App 中使用到下滑選單的畫面。
倘若你前面的章節有跟著一起進行,你應該對自訂視圖控制器轉場有了基本的了解。本章,你將運用你所學到的來建造一個生動的下滑選單。
依照慣例,我不想你需要從頭建立專案,你可以至 http://www.appcoda.com/resources/swift6/SlideDownMenuStarter.zip 下載專案模板,它包含了Storyboard與視圖控制器類別,你會找到兩個表格視圖控制器,一個是主畫面(嵌入至導覽視圖控制器中),而另外一個是導覽按鈕,倘若你執行這個專案,這個 App 應該會出現一個主畫面加上一些虛構的資料。

繼續往下進行之前,先花個幾分鐘瀏覽一下這個程式模板以熟悉一下專案內容。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。