第 38 章
使用 Firebase 來進行 Google 與 Facebook 驗證

前面一章,我介紹了如何使用 Firebase 來實作以 email / 密碼進行使用者驗證。現在開發者使用一些像是 Google Sign-in 與 Facebook Login 的聯盟身份供應商憑證( federated identity provider credentials)已經非常普遍,使用者只要以自己的 Google/Facebook 帳號就可以進行 App 註冊。
本章,我們將來看如何使用 Firebase 驗證來整合Facebook 與 Google 登入。
在進入實作之前,你可能會有一個疑問,為什麼我們需要 Firebase 認證?為何不直接就使用 Facebook SDK 與 Google SDK 來實作使用者驗證即可呢?
即使你正準備使用 Firebase 驗證,這並不表示你不需要 Facebook/Google SDK,你還是需要在你的 Xcode 中安裝 SDK。不過,有了 Firebase 驗證,你只要跟你熟悉的 Firebase SDK 打交道即可。舉例來說,以下這段程式是在登入之後取得使用者顯示姓名的程式:
if let currentUser = Auth.auth().currentUser {
nameLabel.text = currentUser.displayName
}
如果你讀過前面一章,你應該要對以上的程式非常熟悉。現在讓我問你,你該如何取得以 Facebook 登入的使用者姓名呢?或許你會瀏覽 Facebook SDK 文件來查詢對應的API。
其實,如果你使用 Firebase 驗證並整合 Facebook 登入(或 Google 登入),你可以使用相同的 Firebase API(如以上所示)來從他/她的 Facebook 個人資料中取得使用者的姓名。聽起來是不是不錯呢?
這是使用 Firebase 驗證來配對另一種安全驗證服務的其中一項好處,另外你可以在同一個 Firebase 主控台中管理所有的使用者(不論是 email、Facebook 或 Google 登入)。

提醒: 在閱讀本章之前,請您最好先閱讀第 37 章的內容。
現在我們來開始討論一下實作部分,這個實作可以區分成三個部分,譬如說,針對 Facebook 登入,我們需要:
- 設置你的 Facebook App - 要使用 Facebook 登入,你需要在它的開發者網站建立一個新的 App,然後進行一些像是 App ID 與 App Secret 的設置。
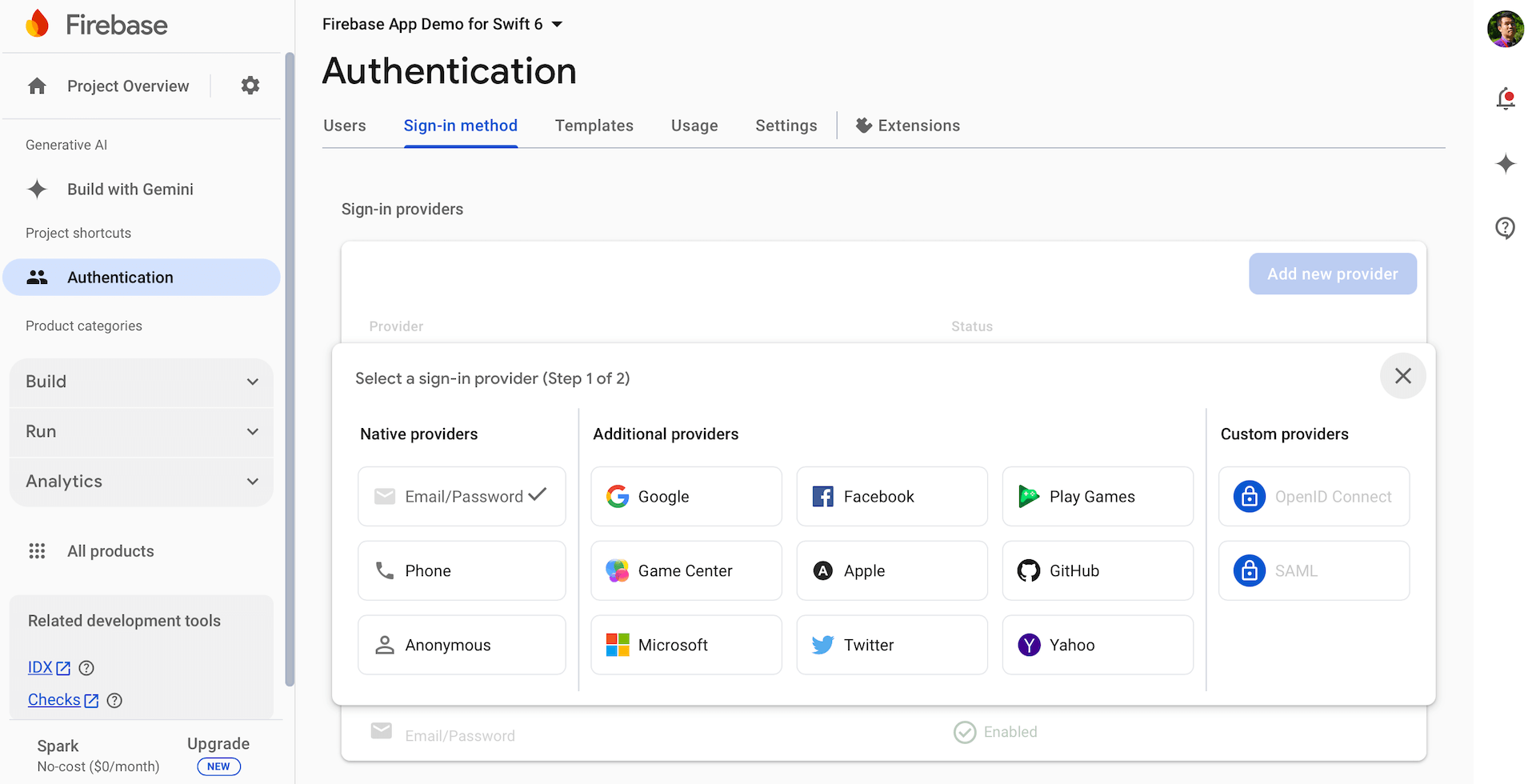
- 在 Firebase 設定 Facebook 登入 - 因為你準備使用 Firebase 來進行 Facebook 登入,你需要在Firebase 主控台設置你的 App。
- 整合 Firebase 與Facebook SDK 進去 Xcode 專案中 - 設置完成之後,最後一步是透過 Facebook 與 Firebase SDK 來撰寫程式以實作 Facebook 登入。
這看起來好像很複雜,但程式部分可以說非常簡單,不過,你需要花一點時間來做一些設置與專案設定。
好的,我們開始吧。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。