第 18 章
使用集合視圖和差異性資料源建立網格佈局

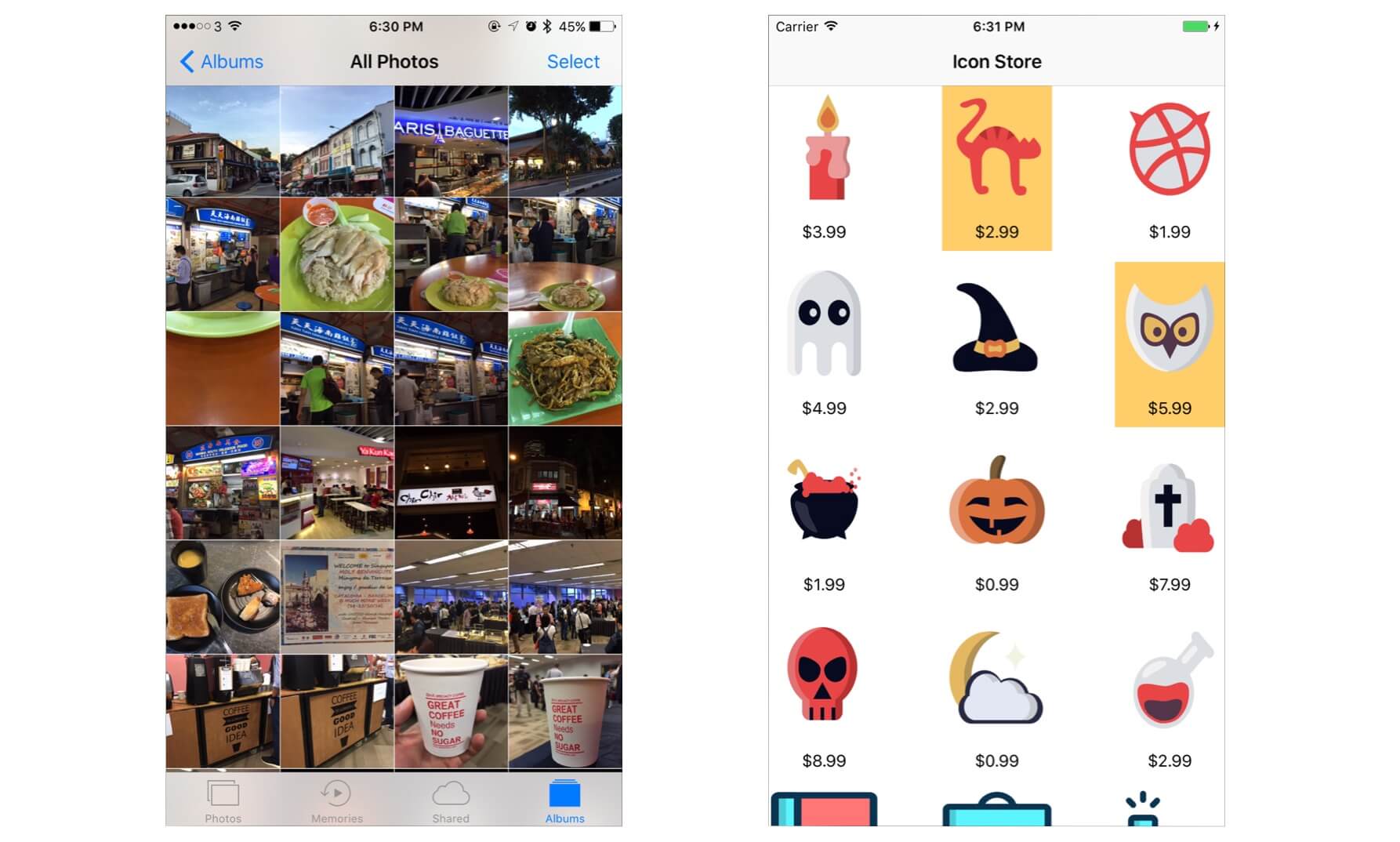
如果你對於這一個類網格佈局(Grid-Like Layout)沒有什麼概念,只要看一下內建的照片 App 就清楚了。這個 App 以網格格式來呈現照片。在 Apple 還沒有導入 UICollectionView 以前,為了建構相似的佈局,你必須要寫很多程式碼或者利用第三方的函式庫才能達成。
我認為 UICollectionView 是 iOS SDK 其中一個非常引人注目的 API,它不僅只是簡化了在網格佈局中視覺元件的排列工作,甚至可以讓開發者在不需要改變資料結構的情況下客製化佈局的樣式(例如 圓形、cover flow 風格的佈局)。
本章,我們建立一個簡單的 App,以網格佈局方式來顯示圖示集。這裡你將會學習到:
UICollectionView和UICollectionViewDiffableDataSource的介紹- 要如何使用
UICollectionView來建構一個簡單的網格佈局 - 集合視圖 Cell 背景的客製化
我們開始吧!
UICollectionView 與 UICollectionViewController
UICollectionView 的操作方式跟 UITableView 相似。UITableView 是處理資料項目的集合,並將資料以單行佈 局(single-column layout) 的方式在畫面上顯 示。UICollectionView 類別,提供開發者使用自訂佈局來彈性地呈現項目。你可以將項目以多行網格(multi- column grids)、磚瓦排列佈局(tiled layout)以及圓形佈局(circular layout)等等的方式來呈現。

SDK 中預設是以內建的 UICollectionViewFlowLayout 類別,將項目以網格方式來佈局,針對每一個區塊(section)可選擇性地加上標題(header)與註腳(footer)視圖。稍後我們將利用這個佈局類別來建立這個範例 App。
UICollectionView 由幾個元件所組成:
- Cell - 是
UICollectionViewCell的實例。 與UITableViewCell相同, 一個 cell 是代表資料集合中的單一個項目。這些 cell 是相關佈局組成的主要元素。倘若使用了UICollectionViewFlowLayout,那麼 cell 就會以類似網格方式來做排列 - 補充視圖(Supplementary views)-這是可選擇性的。通常是用來實作區塊的標題及註腳視圖
- 裝飾視圖(Decoration views)-把它想做是另外一種型式的補充視圖,目的是為了裝飾。裝飾視圖跟資料串沒有關聯,我們單純的就是利用它來加強集合視圖(collection view)的視覺外觀而已。
我們準備建立的是一個圖示商店 App。當使用者打開這個 App,它會以網格型式呈現一組圖示(包含價格的顯示)。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。