第 34 章
打造一個簡單的貼圖 App

回到 2016 中,其中一項重大的宣布就是在 iOS 10導入了訊息框架(Message framework)。開發者現在可以針對 Apple 內建的訊息 App 開發 App外掛(extension)。透過這個 App 外掛,你可以讓使用者在訊息(Message) App 中直接與你的 App 互動。舉例來說,你可以做一個訊息貼圖(sticker)外掛 ,使用者透過訊息 App 與朋友聯絡時,可以傳送貼圖。或者說,倘若你開發了一個相簿編輯 App,你可以撰寫一個外掛讓使用者編輯照片,而不需要離開訊息 App 。
有了外掛的支援,協助 App 開發者打開了不少機會。Apple 甚至幫 iMessage 導入了App Store,因此你可以透過App Store 來銷售你的貼圖與 App外掛,專門給 iMessage 來使用。
要建立一個訊息 App的外掛,你需要用到訊息框架,這個框架支援兩種 App 外掛的型態 。
- 貼圖包
- iMessage App
本章我會將重點放在如何建立一個貼圖包。在接下來的章節,我會進一步深入介紹如何開發一個 iMessage App。
在繼續往下之前,我必需說,Apple 讓貼圖包的製作變得非常簡單,即使你沒有任何 Swift 程式經驗,你也能建立你自己的貼圖包,因為這並不需要撰寫任何一行程式,跟著本章的內容來一起學習如何建立一個貼圖外掛。
準備貼圖
建立一個貼圖 App 有兩個程序:
- 首先,你需要依照 Apple 的規格來準備貼圖。
- 第二,你需要使用 Xcode 來建立一個貼圖 App 專案。
我們從第一個部分開始。訊息支援不同的貼圖格式,包括了PNG,GIF 與 JPG,限制最大是500 KB。也就是說,比較推薦使用的是 PNG 格式。
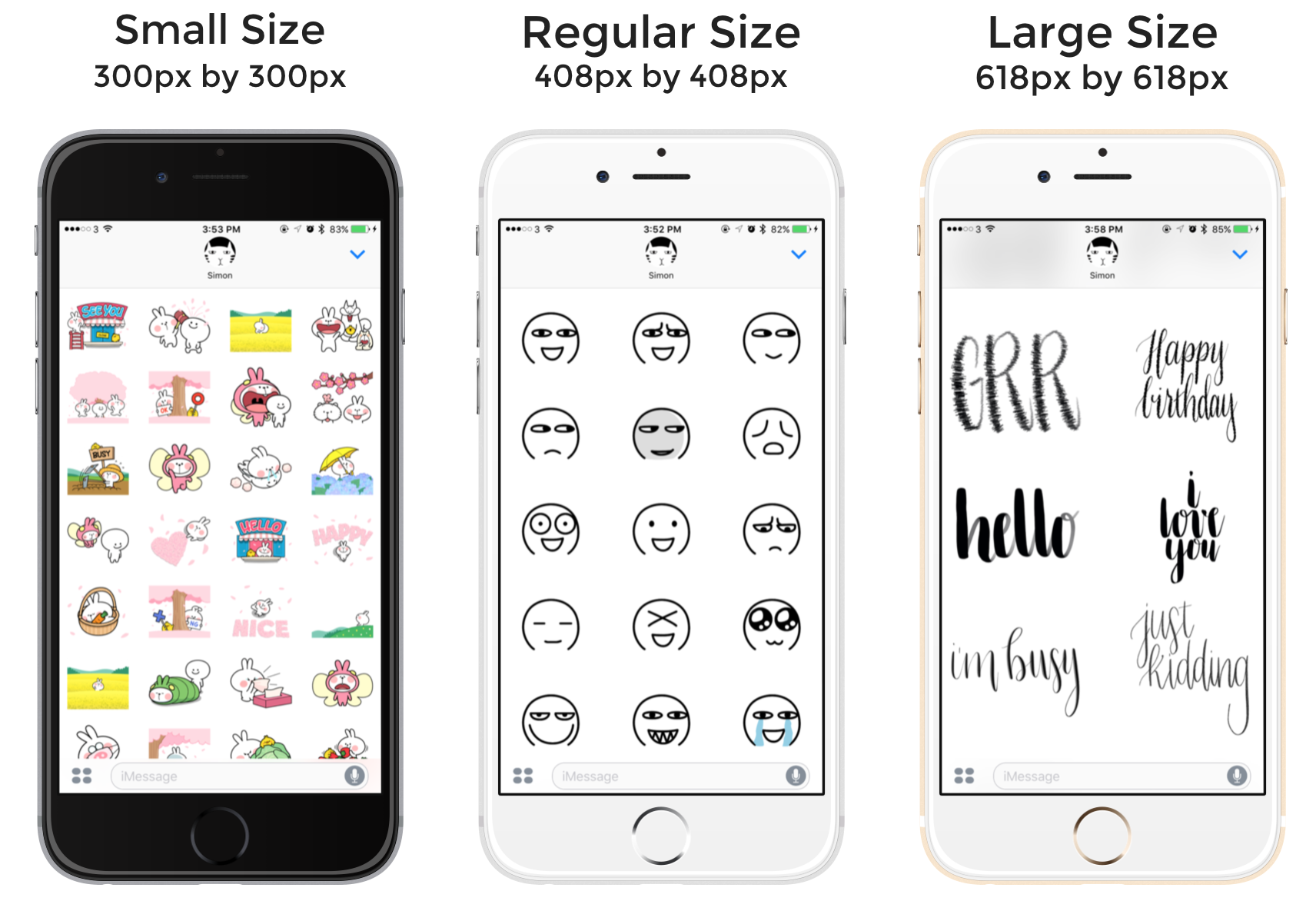
貼圖是顯示在格狀的瀏覽器中。依照圖片的大小(小 ,正常 ,大 ),瀏覽器會以 2、3、4 行來顯示圖片。

除了尺寸外,另外你要考慮的就是你所準備的圖片是屬於靜態圖檔還是動態圖檔。訊息 App 兩種都支援,動態圖檔可以是GIF 或者是 APNG 格式。
我們在接下來的內容會進一步討論有關動態貼圖,所以先將重點放在靜態的部分。現在選取你的圖片,並調整尺寸讓它能夠與貼圖相容。
倘若你還沒有準備好自己的圖片,你可以從以下的連結下載圖片包。
http://www.appcoda.com/resources/swift4/StickerPack.zip.
使用 Xcode來建立一個貼圖包專案
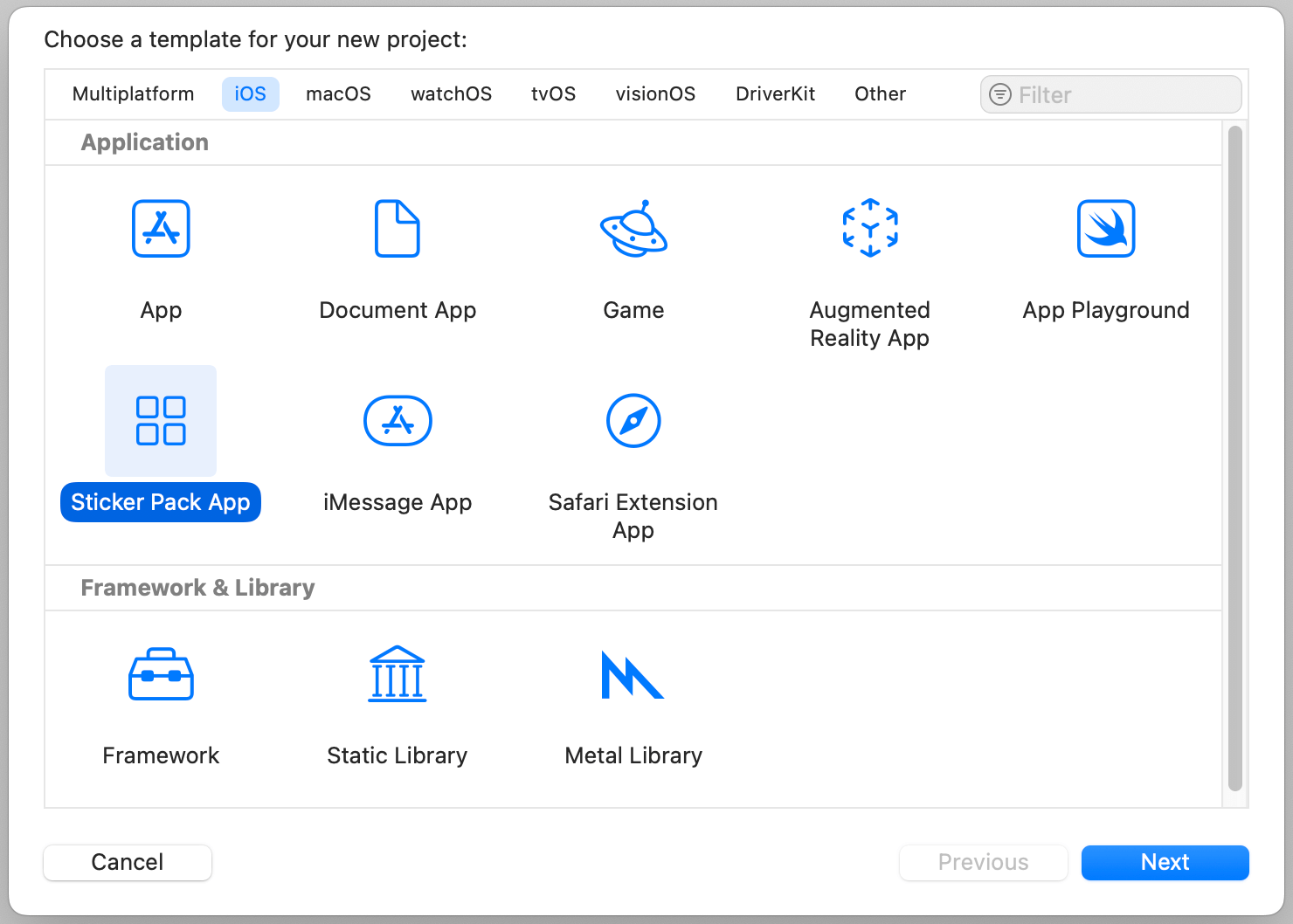
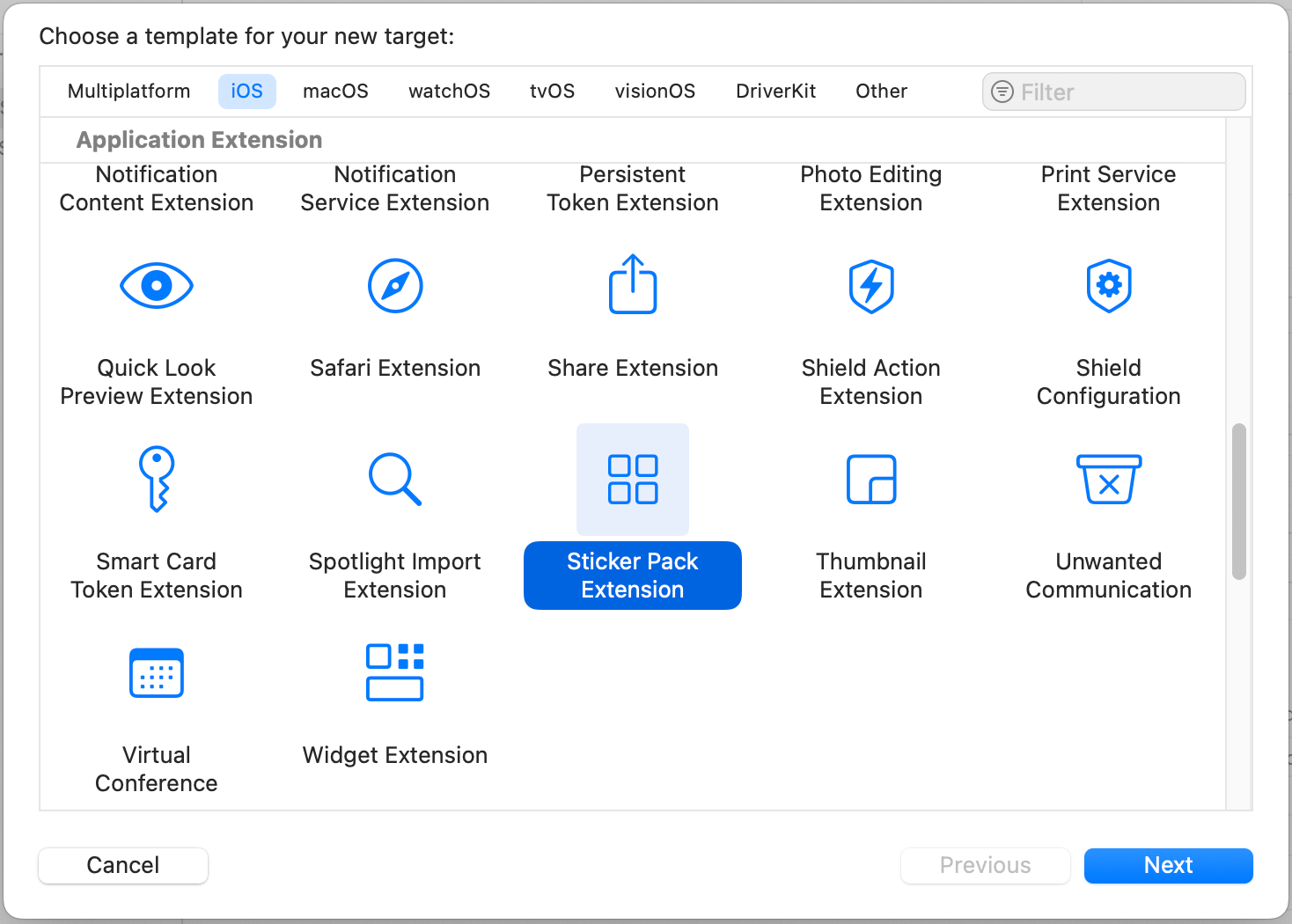
假設你的貼圖已經準備好,我們現在準備要來建立一個貼圖 App。打開 Xcode,並建立一個新的專案。新版本的 Xcode 有內建了好幾個用來產生訊息 App 外掛的專案模板。因為要建立的是貼圖包,請選擇 iOS > Application,然後選取 Sticker Pack App。

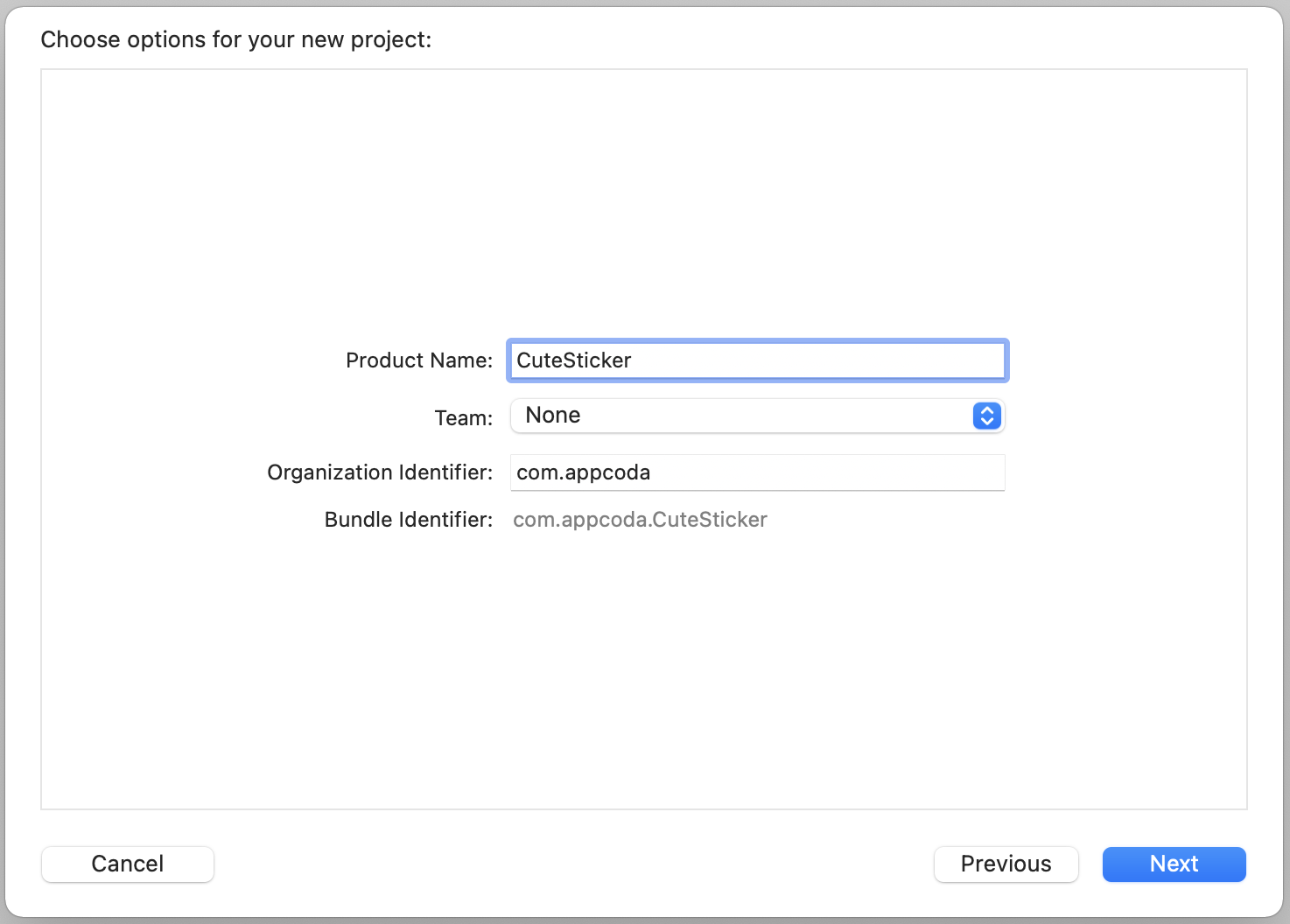
接下來,填入專案名稱,為了示範起見,我使用 CuteSticker 作為專案名,你也可以用你自己的名稱。

點擊 Next 繼續,並挑選一個資料夾來儲存你的專案。接著 Xcode會為你產生一個貼圖 App 專案。
將圖片加入貼圖包中
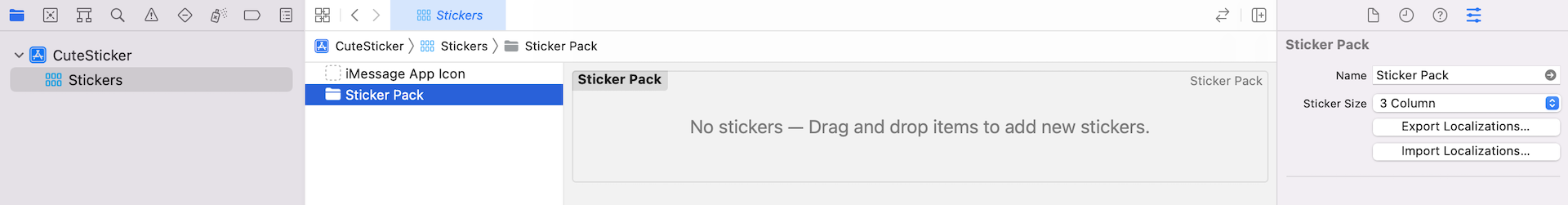
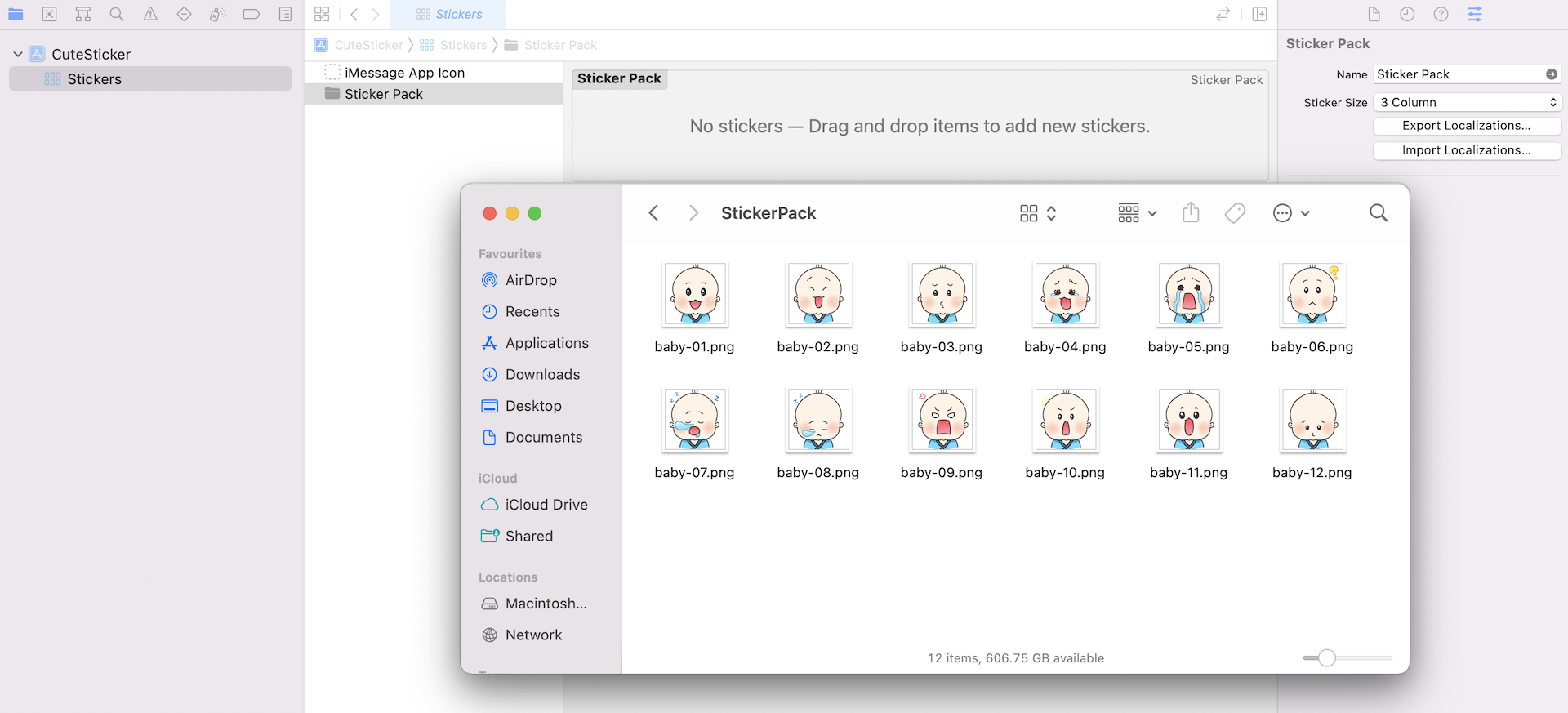
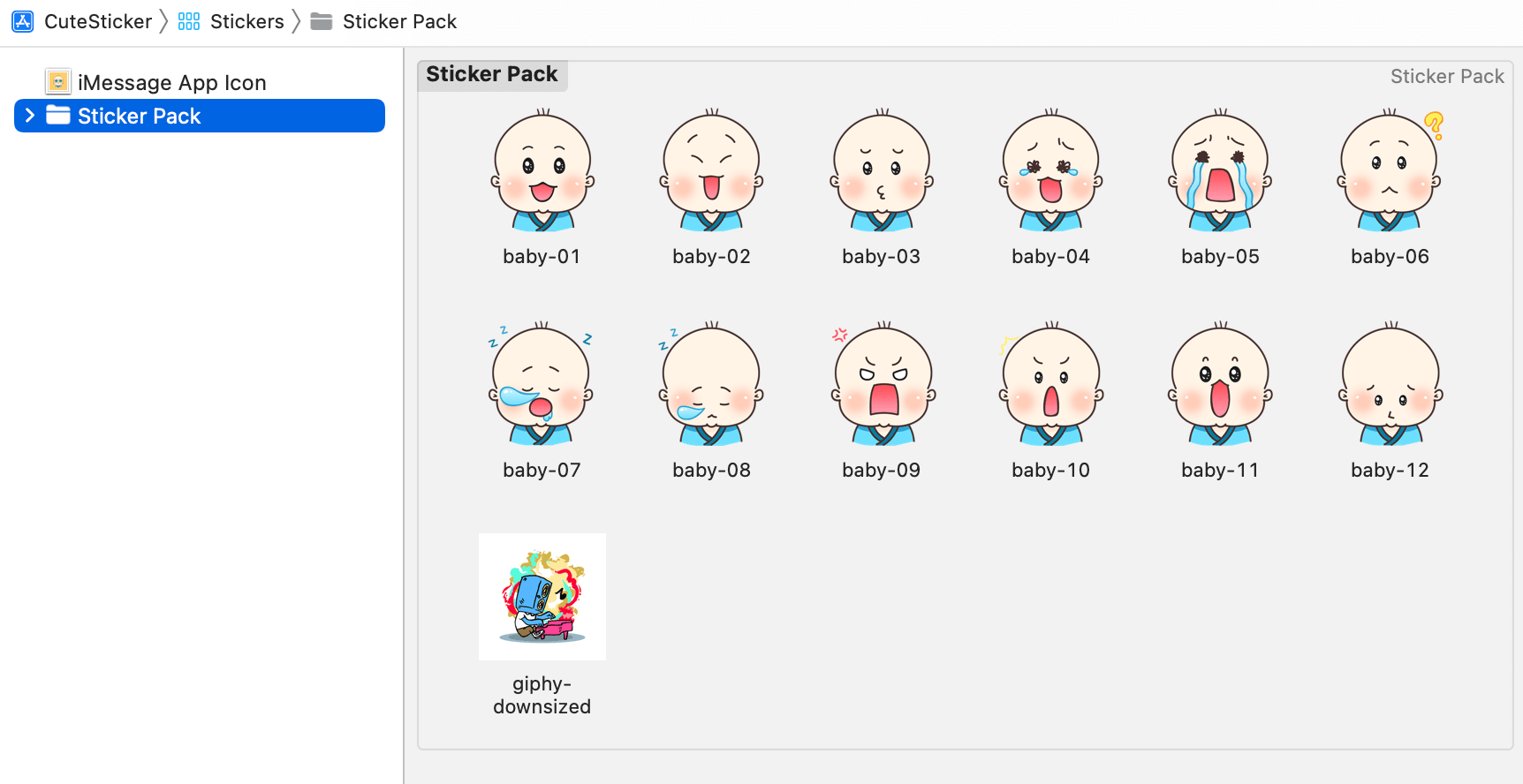
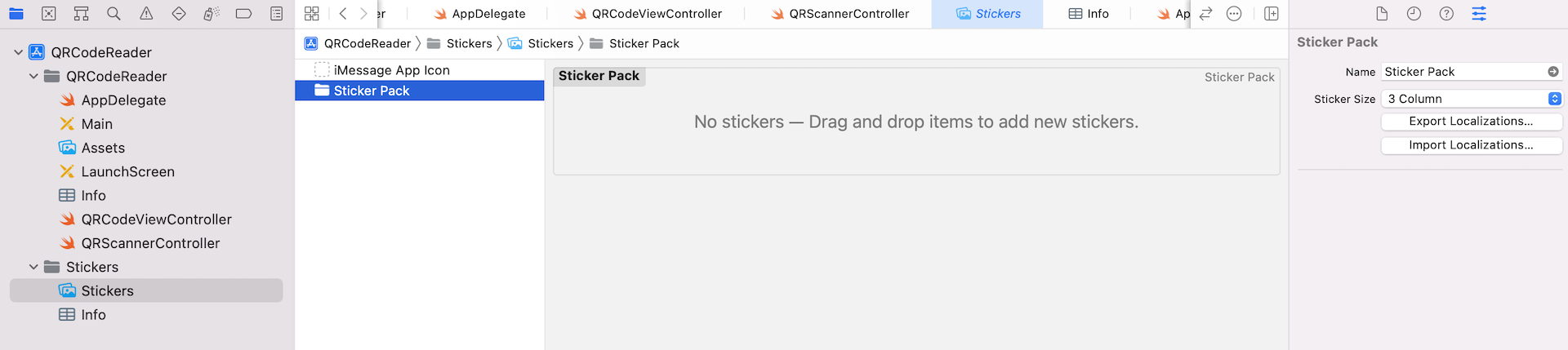
當你的 Xcode 專案建立完成之後,你將會在專案導覽器中見到兩個資料夾。點擊 Stickers ,然後選取 Sticker Pack 資料夾。這裡要放的是你的圖片檔。

倘若你已經下載我們的貼圖包,在 Finder 中解壓縮。然後將所有的圖片選取起來,並拖曳至 Sticker Pack 資料夾。

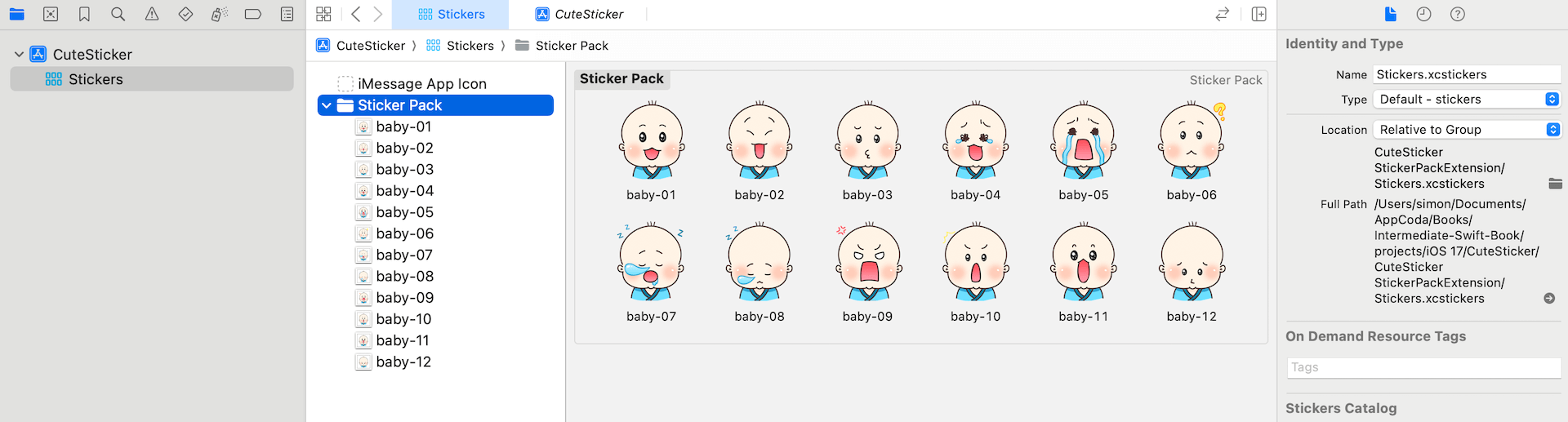
圖 34.6 顯示加入貼圖圖案後的畫面。

加入App 圖示
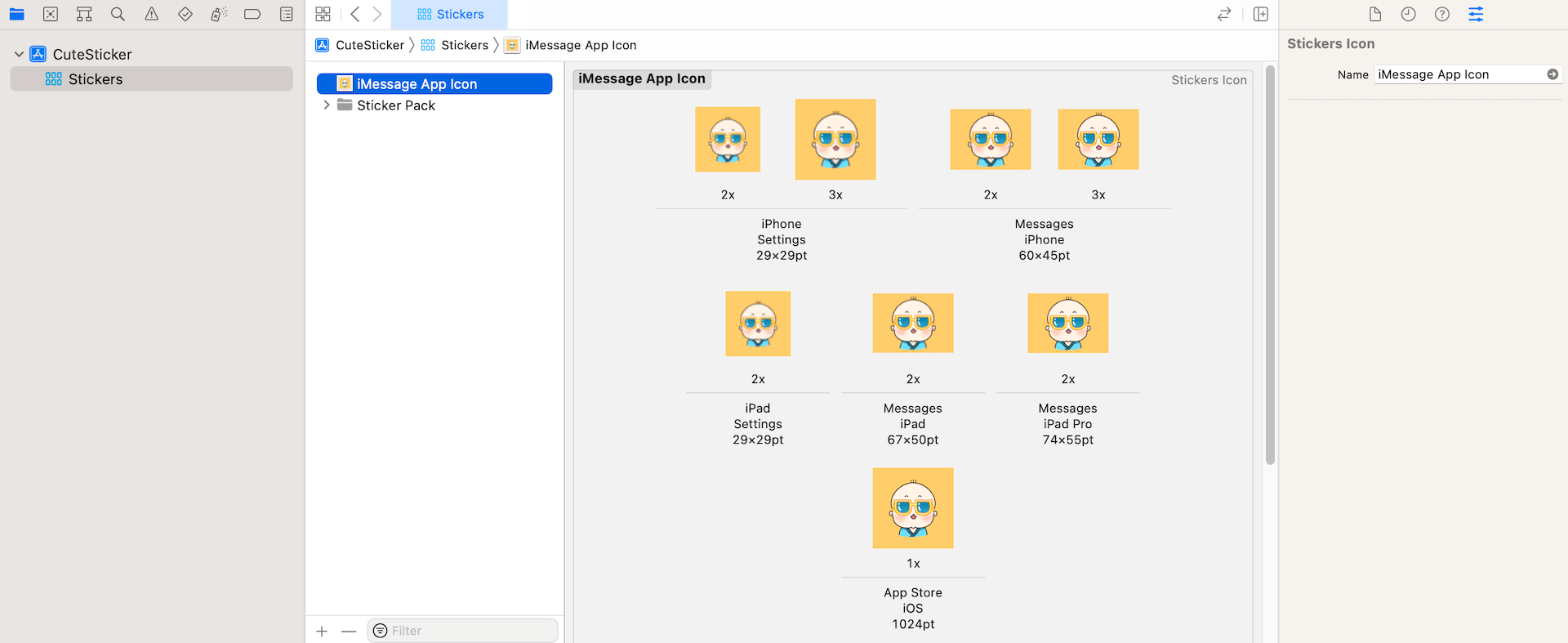
最後你的貼圖包一定要加上個 App圖示。同樣的,為了示範,我已經準備好範例 App的圖示,你可以至這網址來下載這個圖示 http://www.appcoda.com/resources/swift4/StickerAppIcon.zip 。如果你比較喜歡用自己圖示,請確認要準備不同的尺寸:
- 1024×768 points (@1x) 用於 Messages App Store
- 27×20 points (@1x, @2x, @3x) 用於訊息 App
- 32×24 points (@1x, @2x, @3x) 用於訊息 App
- 29×29 points (@1x, @2x, @3x) 用於 iPhone/iPad 設定(Setting)
- 60×45 points (@2x, @3x) 用於訊息 App (iPhone)
- 67×50 points (@1x, @2x) 用於訊息 App (iPad)
- 74×55 points (@2x) 用於訊息 App (iPad Pro) 使用
要簡化圖示的準備過程,你可以從 Apple 下載 iMessage App 圖示模板(https://developer.apple.com/ios/human-interface-guidelines/resources/)。
在下載完我們所提供的 App 圖示包之後,將檔案解壓縮,並將所有的圖示檔,拖曳至 iMessage App Icon。

測試貼圖包
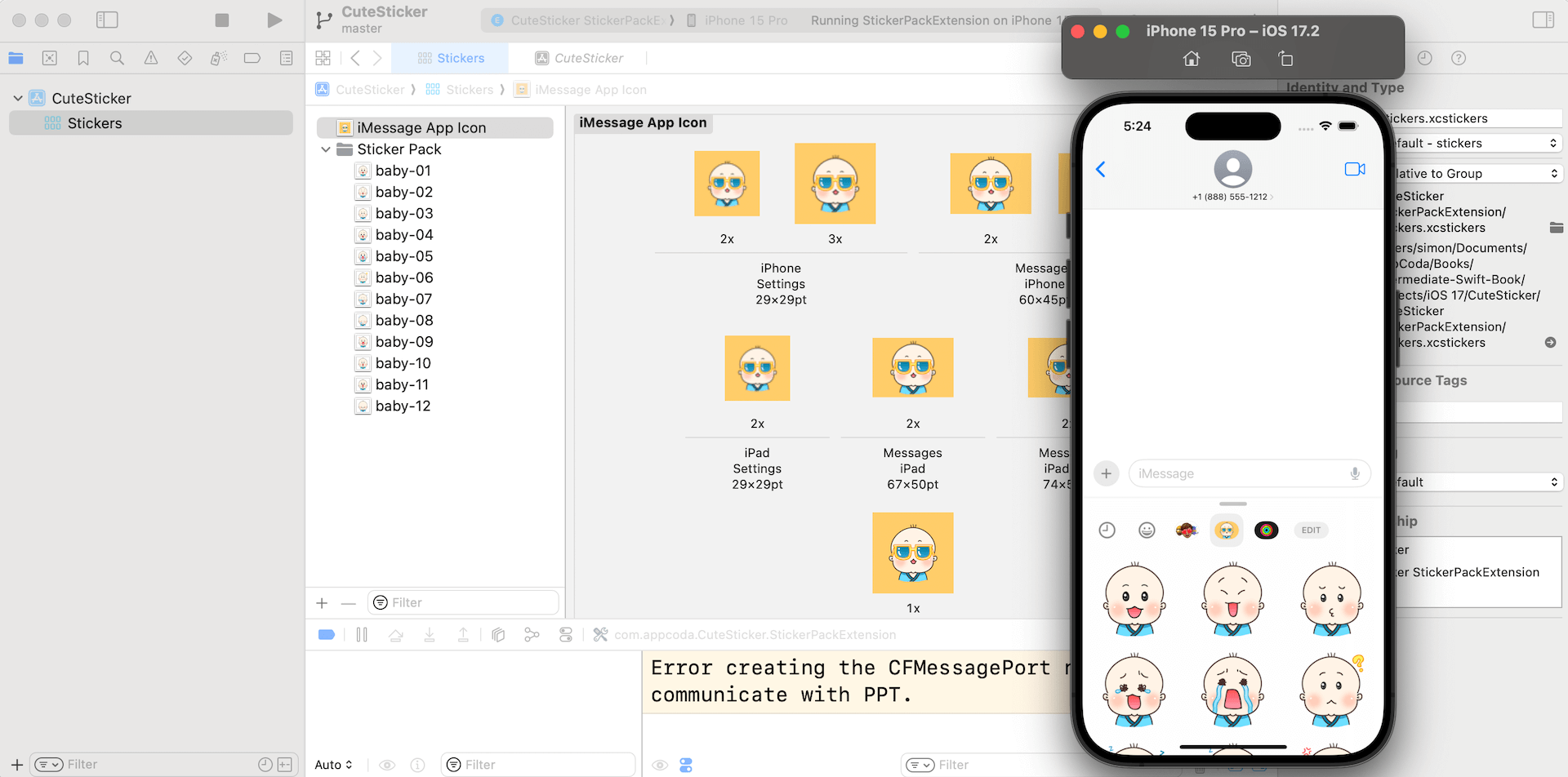
如此,你已經建立了訊息 App 所使用的圖片包,是時候來開始測試。你不需要在實體裝置才能執行測試。Xcode有內建的模擬器可以測試 iMessage App 外掛。挑選一個模擬器裝置(例如 iPhone 14 Pro)並按下 Run 按鈕來開始測試。
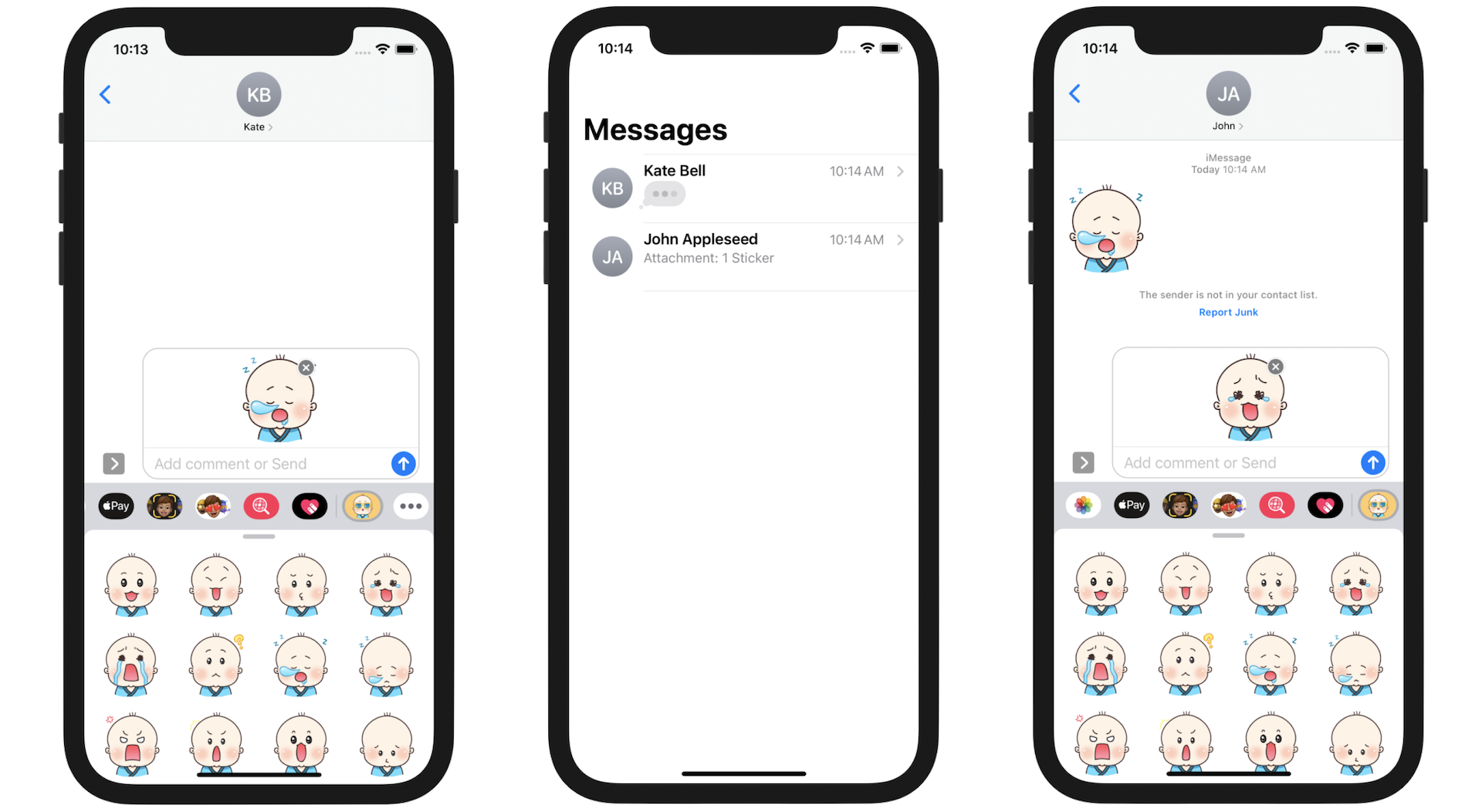
因為貼圖包是一種App 外掛,你不能把它當作一個獨立的應用程式來執行。當你執行這個堆疊包,Xcode 會載入貼圖包至訊息 App,並自動在模擬器中啟動它。倘若你沒有見到貼圖包,點擊左下角的按鈕(也就是 有四個圓圈的 App Shelf 按鈕)來揭示貼圖。

模擬器的訊息 App有內建兩位虛擬的使用者:Kate Bell 與 John Appleseed 。預設的使用者為 Kate。要傳送貼圖給John,從訊息App的瀏覽視窗,挑選一張貼圖,並按下 return 鍵來傳送。然後切換成 Jonn,你應該會發現你剛傳送過來的貼圖。

有些情況,你可能在模擬器打開貼圖 App 時會出現以下的錯誤:
2022-11-14 18:31:16.157871+0800 MobileSMS[30336:6142873] *** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: 'attempt to scroll to invalid index path: <NSIndexPath: 0x600000429060> {length = 2, path = 0 - 9223372036854775807}'
如果你遇到這個錯誤,你可以使用以下的解決方法來測試貼圖包:
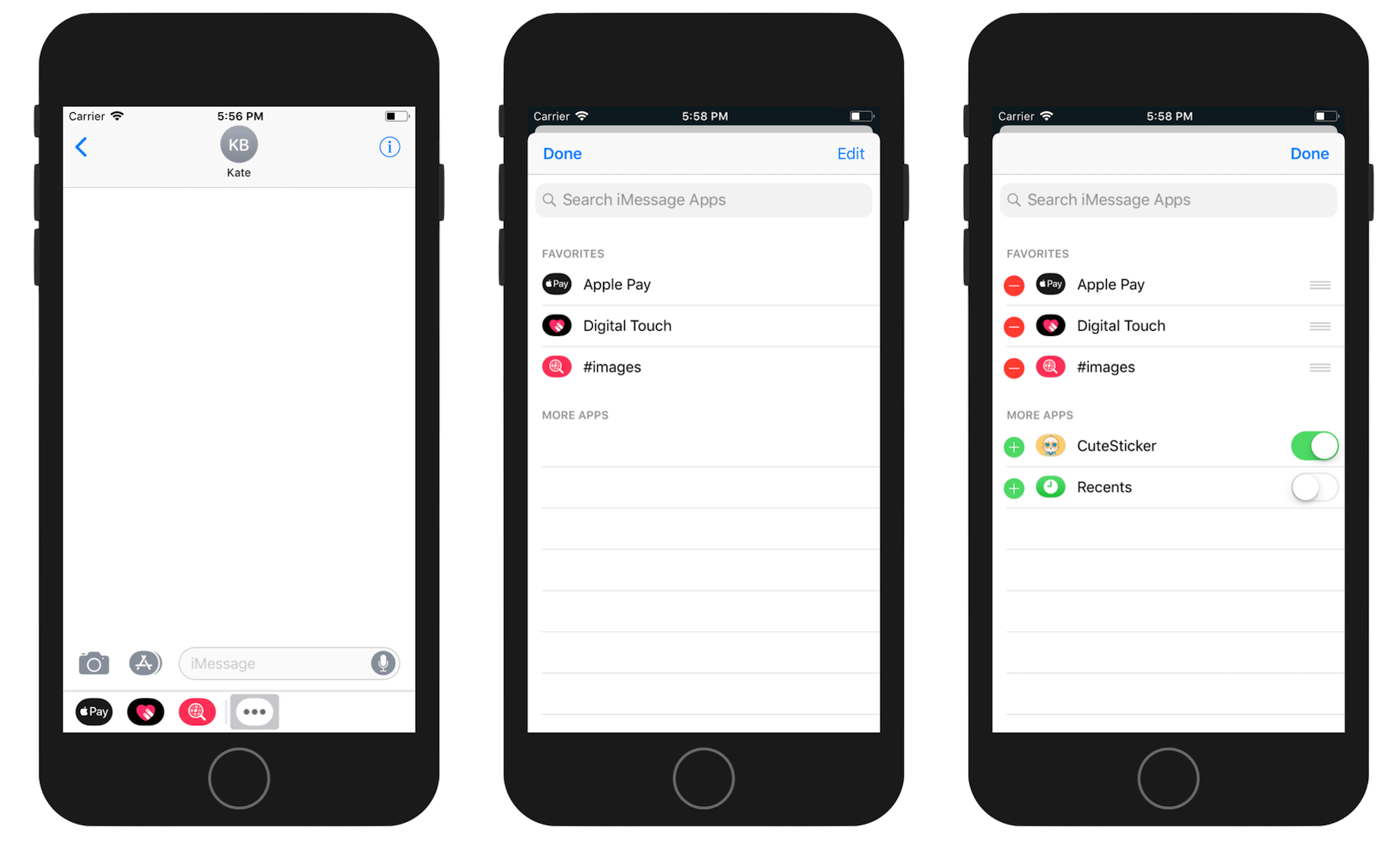
- 在模擬器,回到主畫面並按下訊息 App 圖示來開啟訊息 App。
- 在 App 選單中點選
…按鈕。 - 然後點選 Edit 按鈕並將 CuteSticker 選項的開關切換為 ON。
然後你便會在 App 選單中見到 CuteSticker 。

採用動態貼圖包更具吸引力
如同一開始所述,貼圖包不只可以使用靜態圖片而已,訊息 App 同時也支援動態貼圖。倘若你已經一些動態的GIFs 或 APNGs 檔。只要將這些圖片加進圖片包。Xcode 將會辨識它並以動畫來呈現。做為示範,你可以下載這個免費圖片(https://media.giphy.com/media/26BRyFg4vjuGG7HK8/giphy-downsized.gif),並將其加入 Sticker Pack 來做測試。

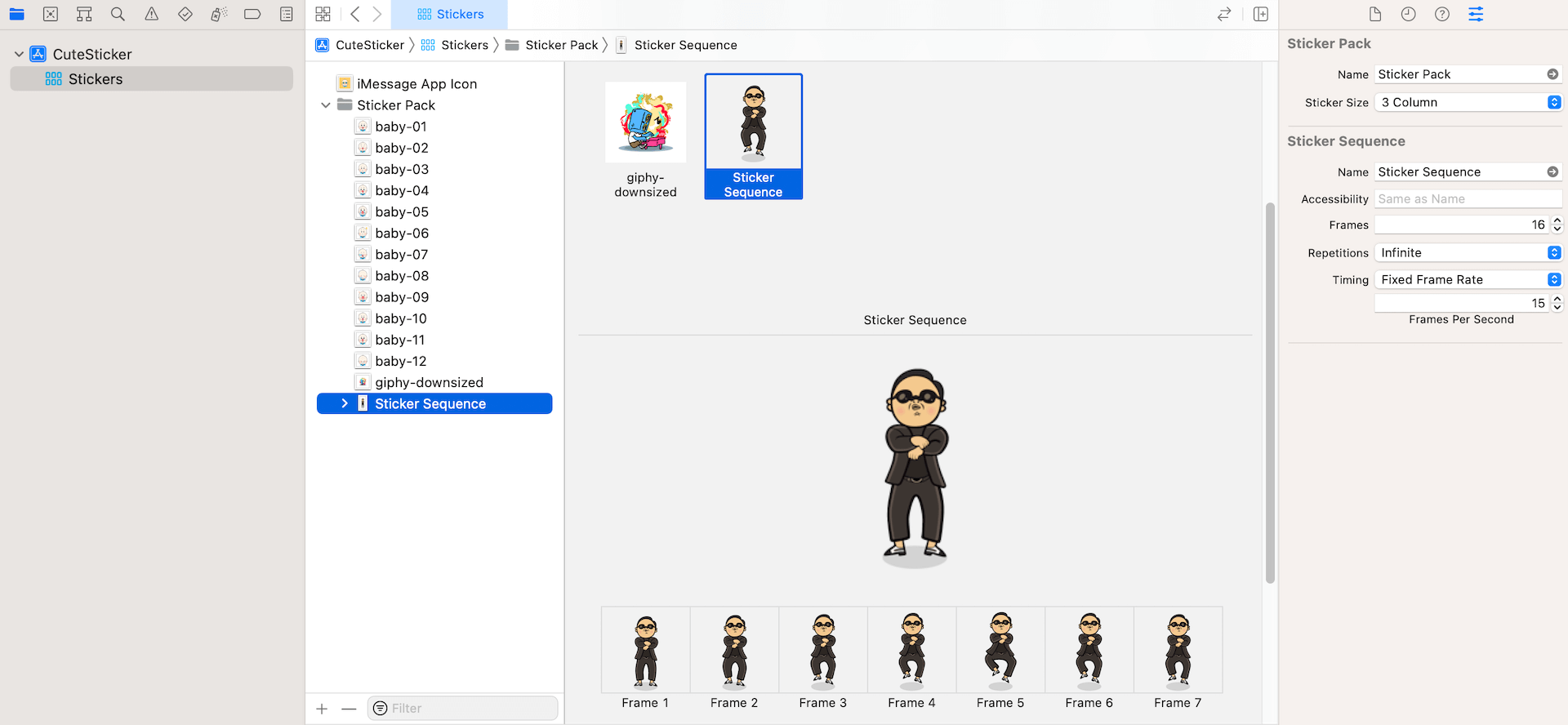
另外一個製作動態圖片的方法就是建立連續的貼圖。回到你的 Sticker Pack,在任一個空白處按下右鍵,會帶出功能選單,選取 Add Assets > iOS > New Sticker Sequence 。如此便能建立一個 Sticker Seguence 來讓你加入連續的圖片。
做為示範,你可以下載這個圖片包(http://www.appcoda.com/resources/swift4/StickerAnimatedImages.zip)來進行測試。解開壓縮檔,然後將所有圖片拖曳進去 Sticker Sequence ,Xcode 可以讓你在右側的 Sticker Pack預覽動畫的結果,將游標放到 Sticker Sequence,然後點擊播放按鈕來預覽動畫。

你可以再一次使用模擬器來執行貼圖包,訊息 App 將可以動畫方式來播放圖片。
以現有的 App 來加入貼圖包
至目前為止,你已經學到如何製作一個獨立的貼圖 App。不過,倘若你已經有一隻 App,並且想要將貼圖包加進去,這樣該如何做了?
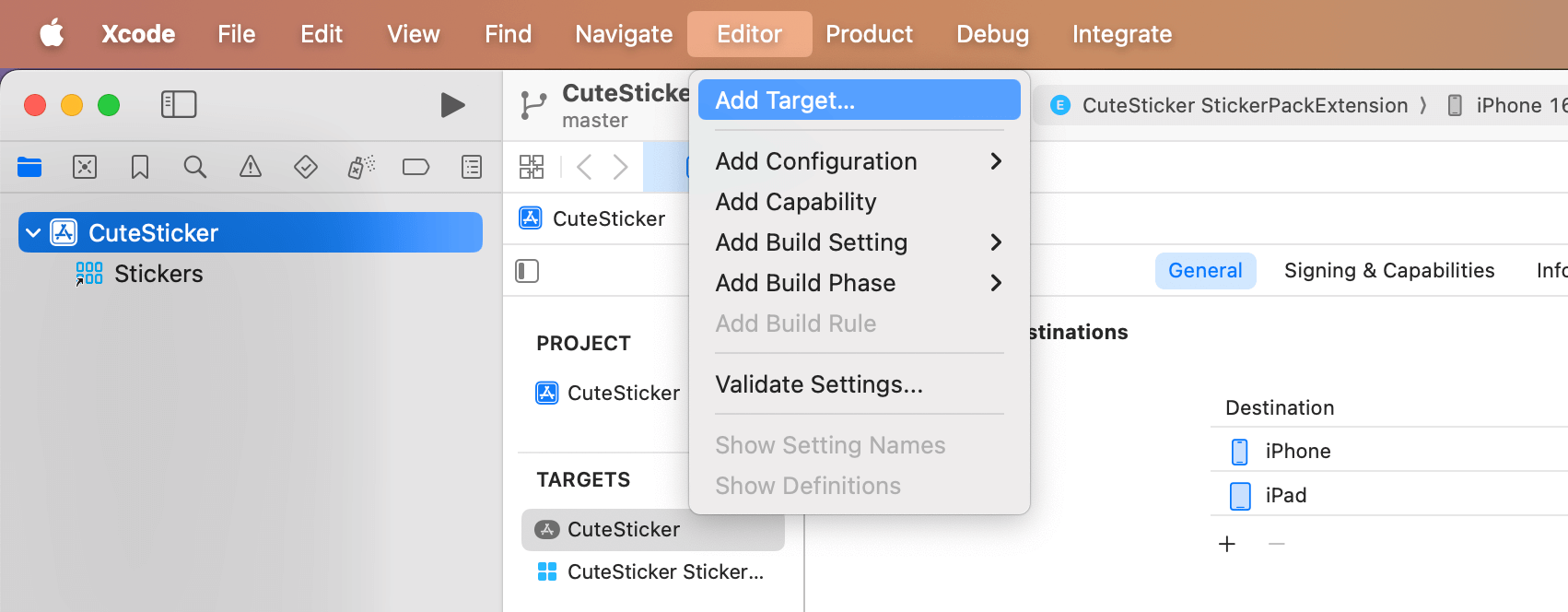
Xcode 可以讓你幫任何一個 App 建立一個貼圖外掛。假設你已經在 Xcode 中打開一個現有的專案(例如, VisualEffect),你可以在專案導覽器(project navigator)中選取你的專案,然後至上面選單中。選取 Editor > Add Target… 。

然後會提示你挑選一個專案模板。同樣的,挑選 Sticker Pack Extension 模板繼續。

接下來跟著畫面的指示來幫產品命名。這是你的貼圖包顯示在訊息 App 中的名稱。最後,當 Xcode提示你啟動一個新的方案(Scheme)時,按下 Activate 按鈕。Xcode會將 Stickers 資料夾加入你目前的專案中。你只需要將你的貼圖拖曳至 Sticker Pack 即可。

要測試貼圖 App,你可以選取 Sticker 方案然後以任何一種模擬器來執行這個 App 即可。
本章小結
你已經學會如何在 Xcode 中,製作一個訊息 App 的 App 外掛 。如你所見,你甚至不需要撰寫一行程式碼就可以建立一個貼圖包。你只需要準備你自己的圖片(動態或者是靜態)就可以製作一個貼圖包。
即使 Message App Store已經推出超過一年了。不過這卻是一個開始製作你自己貼圖包的好時機,特別是如果你已經有自己的遊戲或者是一些品牌角色。在 Message App Store 使用貼圖包絕對可以讓你的 App 曝光率提升。
貼圖包只是iMessage App外掛的一種類型。下一章,我將會介紹如何建立一些更複雜些的訊息外掛。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。