第 42 章
擴增實境 3D物件的運用-使用 ARKit 與 SceneKit

前一章,你學到如何使用 SpriteKit 在 AR 空間中產生 2D 物件。有了 2D AR,你可以將平面的圖片或標籤疊在真實的環境中,不過你是否有注意到一個奇怪的狀況?當你左右移動你的手機,這個表情符號字元(或者是鳥類圖示)總是會面向你,你無法看到鳥的背後。
當你將一個 2D 物件放入一個 3D 空間時這很正常。這個物件會一直面向觀看者。如果你像要任意移動這個物件,從側邊(或背後)來觀察它的話,你需要使用 3D 物件。為了這樣做,你需要使用 SceneKit 代替 SpriteKit 來實作 AR App。
透過 ARKit 與 SceneKit 框架的配對,開發者可以加入 3D 物件至真實世界。在本章,我們來了解一下 SceneKit ,並知道如何處理 3D 物件。簡單的說,學習本章的內容之後,你將了解以下的觀念,並能夠建立一個加上 SceneKit 的 ARKit App:
- 了解如何配對 SceneKit 與 ARKit
- 學習在哪裡找到免費/付費的 3D 物件
- 學習如何轉換 3D 模型為 SceneKit 可相容的格式,並將模型匯入 Xcode 專案中
- 學習如何加入 3D 物件至 AR 環境中
- 學習如何偵測一個水平面並將虛擬 3D 物件放進去
酷!我們開始吧。
ARKit 範例 App
跟我們前面的章節一樣,你可以很容易的使用內建的模板建立一個 3D AR App。甚至不需要寫一行程式碼即可辦到。如果你選擇使用 Augmented Reality App 模板建立一個新專案並選取 SceneKit 作為內容技術,Xcode 會自動為你產生一個 範例 App。
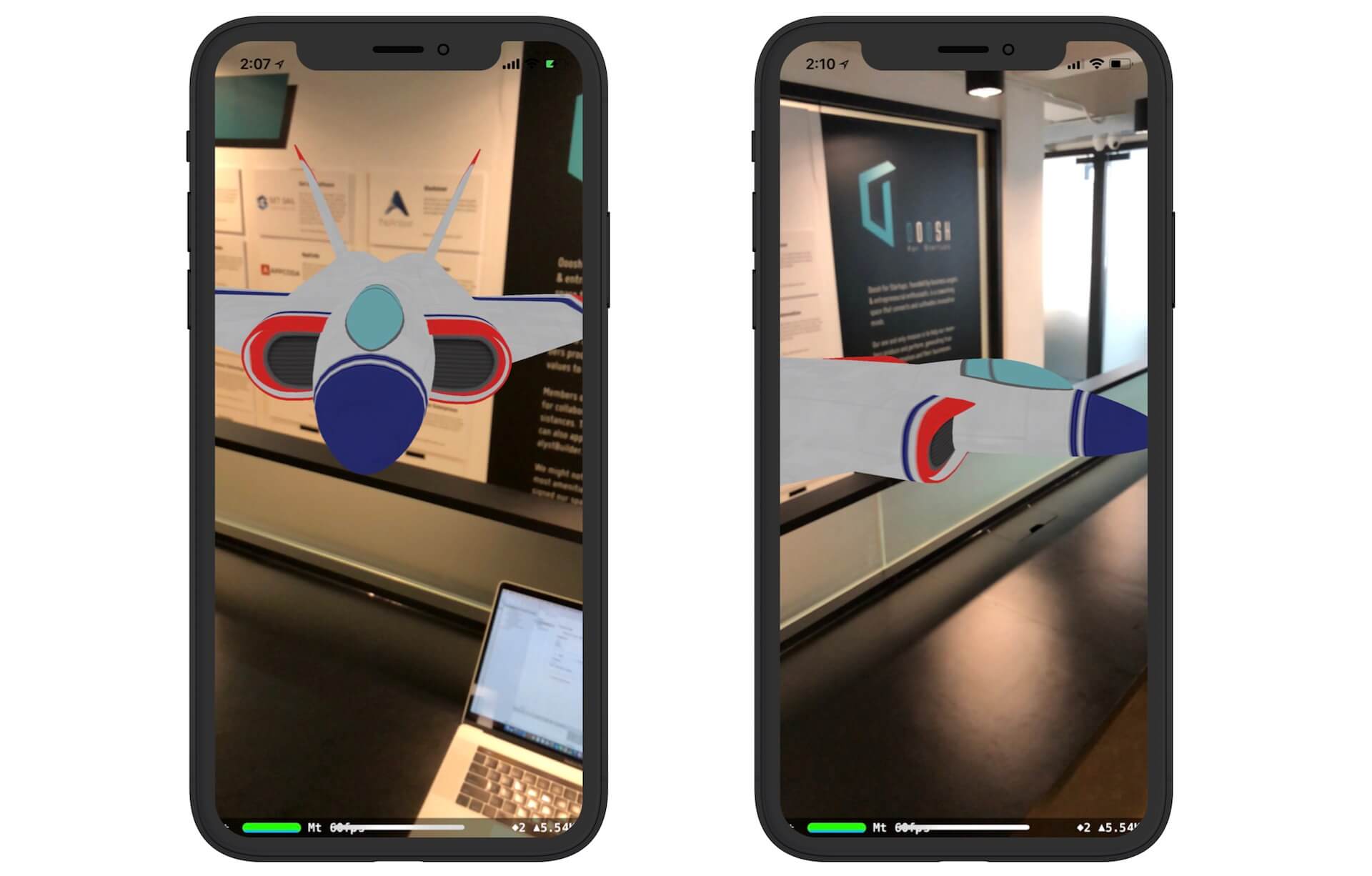
在 iPhone/iPad 實機中部署並執行這個專案。你將會見到一台噴射機漂浮在 AR 空間中。你可以將你的手機繞著這個虛擬物件來移動一下。因為目前是一個 3D 物件,你可以從側邊或後面來觀看這個物件。

本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。