第 19 章
與集合視圖互動

前面一章, 我們介紹了 UICollectionView 的基礎。 所以你應該已經知道要如何利用集合視圖來顯示項目了。不過你可能還不清楚如何跟集合視圖的 Cell 互動。如同之前所述,集合視圖的運作方式與表格視圖非常相似。為了讓你更有概念,我會介紹如何與集合視圖 Cell互動,尤其是如何處理項目的單選以及複選。
我們會繼續改良集合視圖範例 App,以下是我們準備要實作的部分:
- 當使用者按下圖示時,這個 App 會帶出一個強制回應(Modal)視圖,並將圖示以較大的尺寸來顯示。
為了示範多個項目複選的動作,我們也會在 App 中實作分享功能。使用者可以選擇多張圖示,並使用動態視圖控制器來進行分享。
我們先來學習如何實作第一個單選功能的處理。當使用者按下任一個圖示,App會帶出一個強制回應視圖,以顯示較大的照片與其資訊,譬如描述與售價。倘若你沒有看過前面一章,你可以至 http://www.appcoda.com/resources/swift6/CollectionViewSelectionStarter.zip 下載起始專案。
這個起始專案與我們前一章最後的專案類似,差異在 Icon 結構有幾個變更。我只是稍微修改了Icon 結構,讓它可以儲存圖示的名稱、圖片與描述。你可以參考 Icon.swift 來揭示這些變動。
設計細節視圖控制器
在我告訴你該如何與集合視圖互動之前,我們開始來設計用來呈現圖示細節的細節視圖控制器。
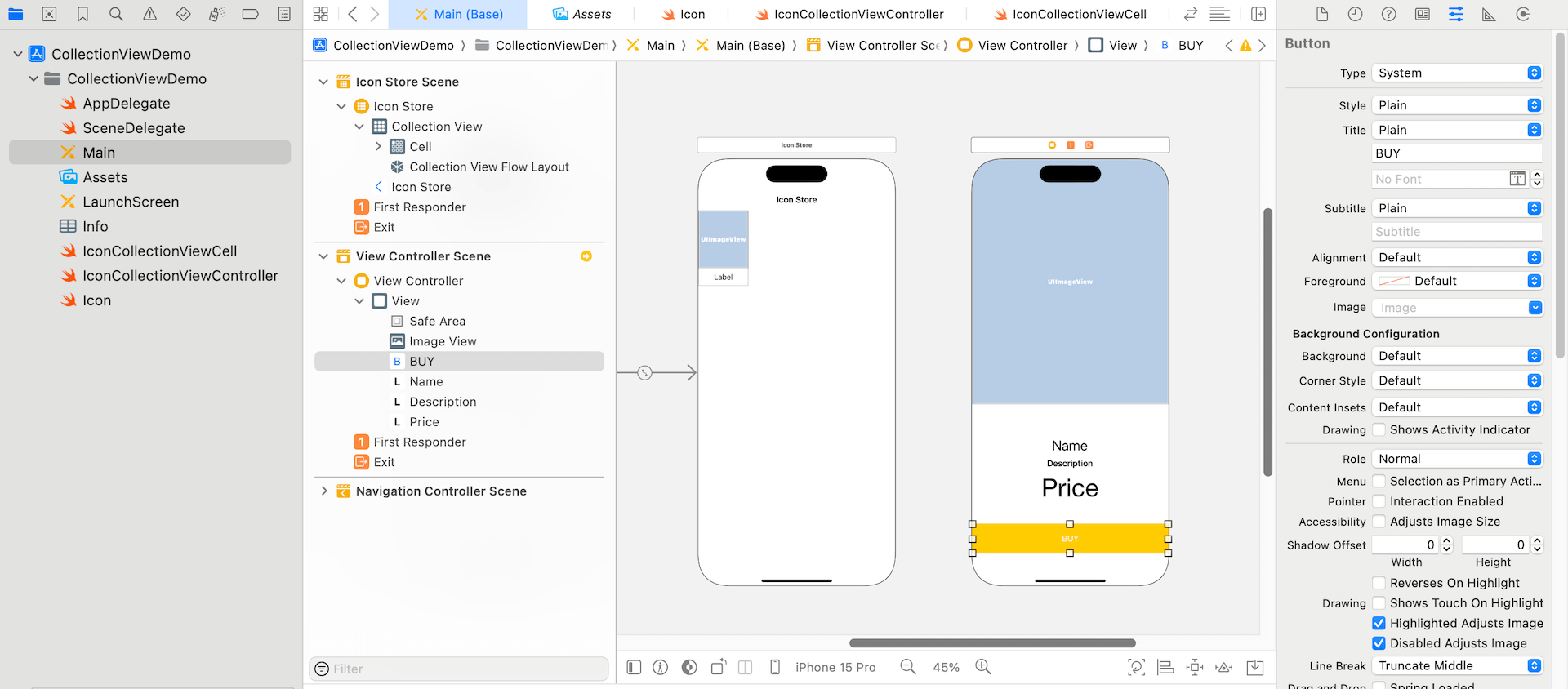
至 Main.storyboard ,從元件庫拖曳一個視圖控制器(View Controller)至Storyboard。然後加入一個圖片視圖(Image View)進去。在尺寸檢閱器(Size Inspector),設定 X 為 0 ,Y 為 0 ,width 為 393 ,而高度設為 490 。在屬性檢閱器下,變更圖片視圖的模式為 Aspect Fit 。
接下來,拖曳一個按鈕,並置於視圖控制器的底部。設定它的寬度為 393 點,高度設為 60 點。在屬性檢閱器,設定類型( Type)為 System ,並且變更它的背景顏色為黃色(或者任何你喜愛的顏色)。Tint 顏色應該變更為白色來產生一些對比。

現在,我們來加入圖示的名稱、描述與售價的標籤。將它們放在細節視圖控制器的白色區域。你可以使用任何一種字型,並確認有將這些標籤設定為置中對齊。
最後,拖曳另一個按鈕物件至視圖中,並將其放在右上角處。這個按鈕是用來解除視圖控制器。設定它的類型為System 、標題(Title)為 blank ,而圖片設為 close 。你必須重新調整一下按鈕。我將其寬度與高度設為30 點。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。