第 35 章
使用訊息框架打造一個 iMessage App

如圖前面一章所述,你不只可以製作一個貼圖包,訊息框架也可以讓開發者建立另一種訊息外掛,也就是熟知的iMessage App,可以讓你的使用者不需要離開訊息 App 也能夠與你的 App 互動。
幾個例子來說明,你會更清楚 iMessage App能幫你做什麼。
或許之前你有用過 Airbnb App。譬如你想要與朋友規劃下一次的假期,你找到了一個很不錯的住宿地,而此時你想要徵求你的朋友的意見。那麼該如何跟他分享這個地方呢?

此時,你可能會先截圖然後透過訊息 App、 Whatsapp 或其他任何一種通訊軟體來將圖片傳送給你的朋友。另外,你也會使用 Airbnb App 內建的分享功能來分享連結給你的朋友,如此,你的朋友便可以瀏覽 airbnb.com 上的住宿地。
不過,這兩種方式都不完美。
截圖的方式只能呈現部分住宿的資訊。倘若你透過訊息 App 傳送給你的朋友是網址連結,這個方式可以顯示完整的住宿地的資訊,不過,在 iOS 打開一個連結通常要切換到 Safari 瀏覽器。使用者需要在 Safari 中才能瀏覽,然後還要切換回訊息 App 來回覆訊息。這雖然沒什麼,不過,這樣說好了,作為一個開發者,我們一直在尋找能夠改善 App 使用者體驗的最佳方式。
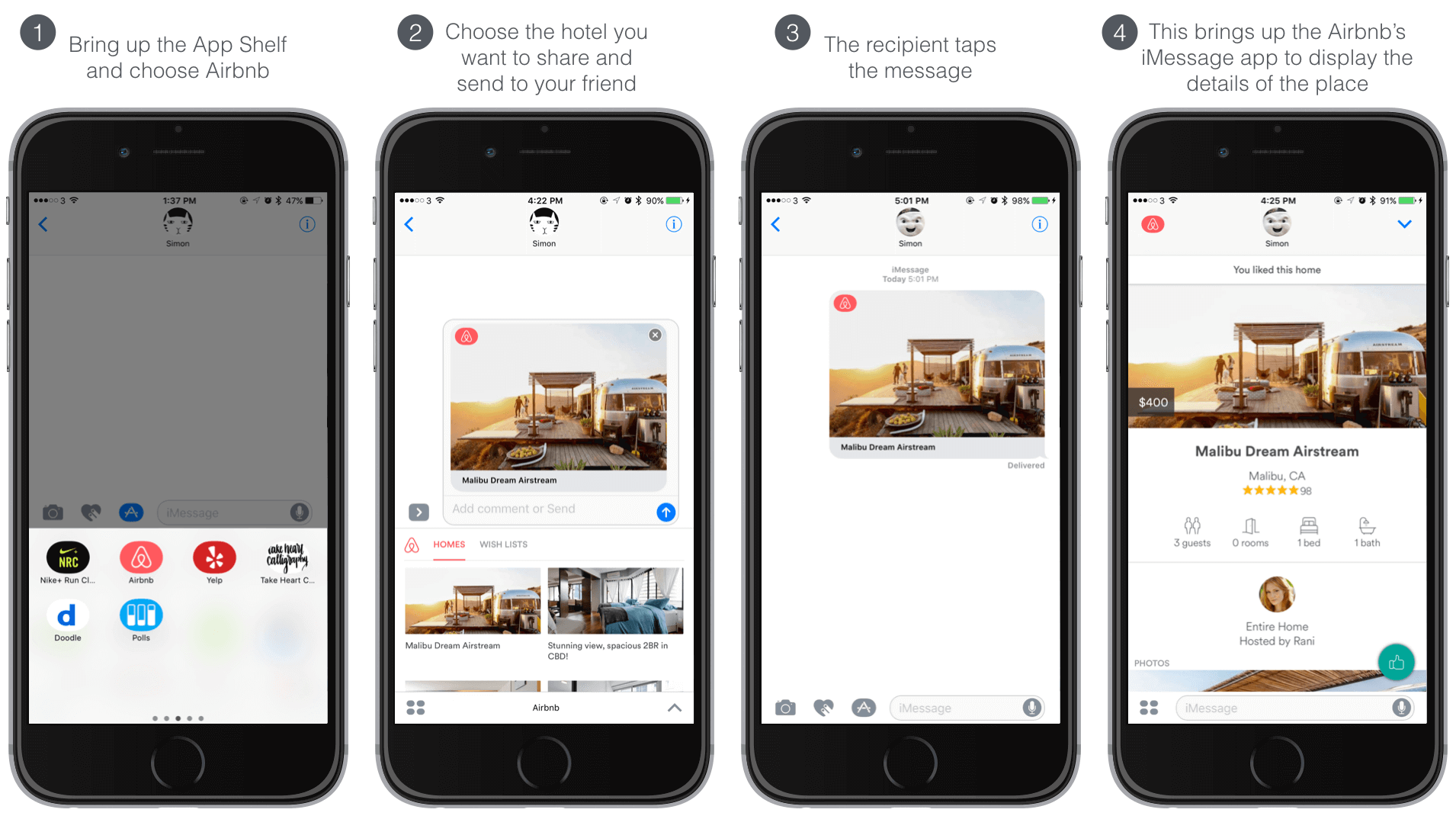
自 iOS 10 開始,Airbnb App 內建了訊息外掛,也就是我們所謂的 iMessage App。這個更新版本的 App,讓你能夠馬上在詢息 App中分享任何最近所見到的旅館/住宿的選擇,圖 35.2 為整個流程的說明。

最有意思的部分是在接收端。假定接收者的裝置已經安裝了Airbnb,接受者便可以馬上在訊息 App中見到這些細節。另外,倘若接收者喜愛你所推薦的地方,他/她 便可以按下讚(Like)按鈕來回應。
很酷,對吧?所有的事情都在訊息 App 中完成 ,甚至不需要啟動 Airbnb 或者切換到行動瀏覽器。
你可能想知道,如果接收者沒有安裝 Airbnb App會怎麼樣,對吧?
訊息 App 會帶出 App Store 並建議使用者下載 Airbnb App。你應該了解,這是一個推廣你的 App的新方式。當接收者收到訊息,他/她 可能會安裝這個 App 來瀏覽這些訊息。你的 App 的使用者會協助你透過傳遞這些訊息來幫你推廣 App。
現在你應該對 iMessage App 已經更有概念,也知道了為何在你目前的 App 中需要建立這個功能的重要性。我們來進一步實作它吧。
範例 App
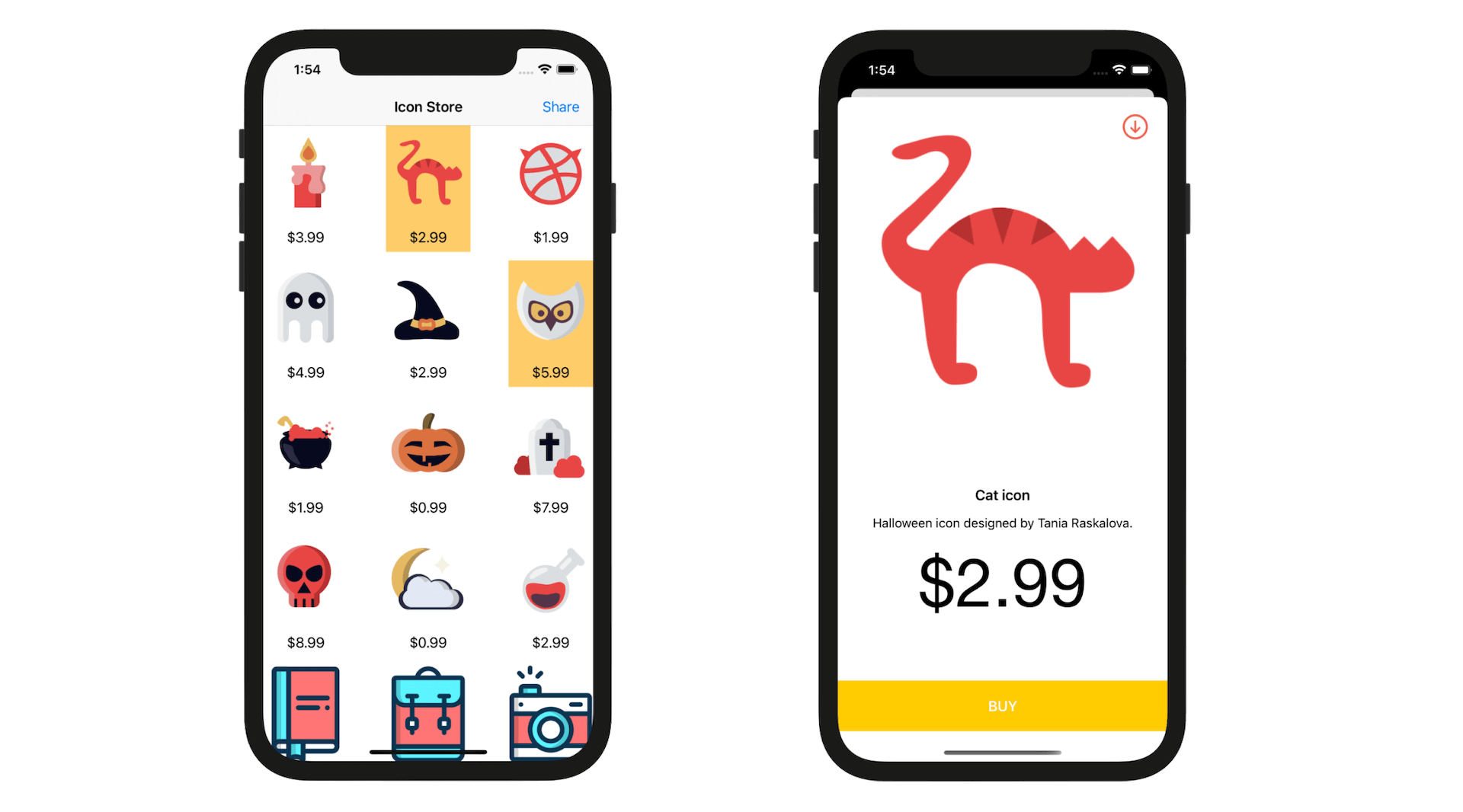
我們將會使用在第 18 與 19 章所建立的 Icon Store App 作為範例。倘若你還沒有閱讀這些章節,可以利用這個時候看一下,雖然非強制性,但會有助於理解我所要討論的部分。
倘若你已經準備好要開始了,請至 http://www.appcoda.com/resources/swift6/CollectionViewSelection.zip下載 Icon Store App,解壓縮後並編譯它來了解這個 App 的運作方式。

同時,如果你想要分享圖示給其他使用者,你可能會做螢幕截圖然後透過訊息 App 來傳送。我們準備要做的是,建立一個 iMessage App,讓使用者可以馬上在訊息 App 中取得圖示。使用者可以挑選一個圖示並傳送給另一位使用者。在接收端,接收者只要點擊訊息便可以打開此圖示來觀看細節。
本文摘自《iOS 18 App程式設計進階攻略》一書。如果你想繼續閱讀和下載完整程式碼,你可以從AppCoda網站購買完整電子版,全書範例檔皆可下載。